利用Hexo和GitHub搭建独立博客
准备工作:
1.检查电脑是否安装了 Git ?
git --version
2.检查是否安装node?
node -v
本地搭建博客
1.在合适位置创建一个一个名为blog的文件夹,鼠标右击打开Git Bush Here
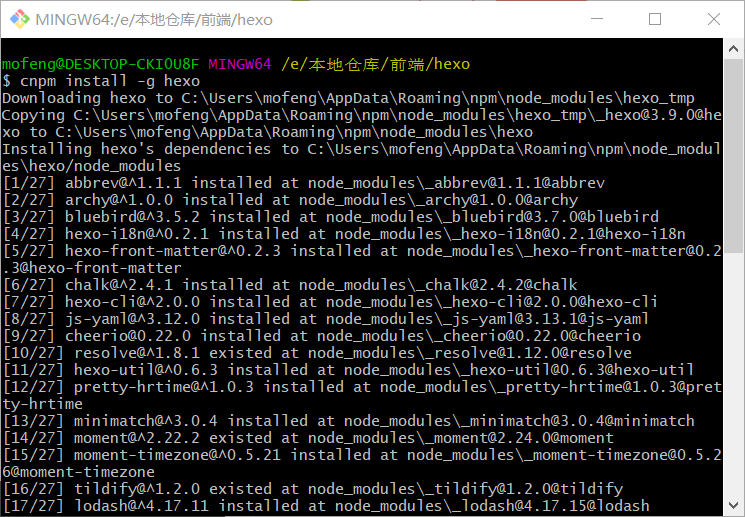
2.安装Hexo
2.1
cnpm install -g hexo

2.2
hexo init
看到以下目录结构说明初始化完成

2.3
选择主题
git clone https://gitee.com/xiuxiuing/hexo-theme-even themes/even
这里选择的是even主题,获取更多主题可以访问 https://hexo.io/themes
2.4
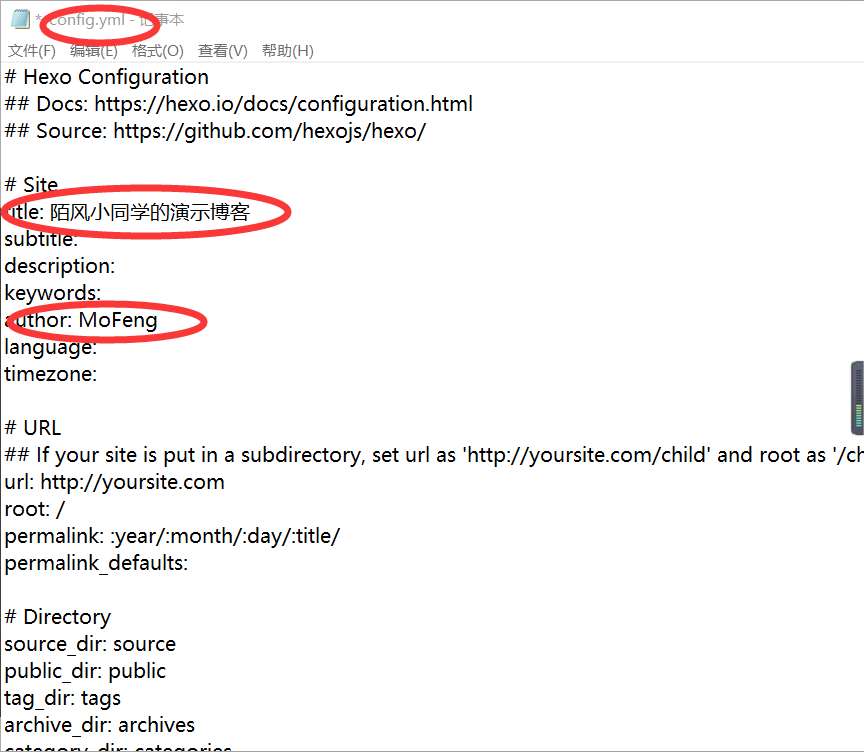
_config.yml对博客进行基础配置
修改博客名字、作者名字、和主题
主题改为theme:even
保存。


2.5 本地预览博客
首先安装两个插件
cnpm install hexo-renderer-scss --save
cnpm install hexo-deployer-git --save编译项目,输入命令:
hexo g
运行项目,输入命令:
hexo s
在浏览器中输入http://localhost:4000/就可以看到效果啦

部署到Github上
3.1 注册Github账号并创建博客仓库

如果是首次使用github,需要先设置Ssh key
3.1.1 设置git的user name和email,需要操作以下命令,自行替换相应字段。
git config --global user.name "Mofeng"
git config --global user.email "me@sunan.me"3.1.2 生成Ssh Key
ssh-keygen -t rsa -C "me@sunan.me"
过程不需要设置密码。直接按回车或y直至结束。
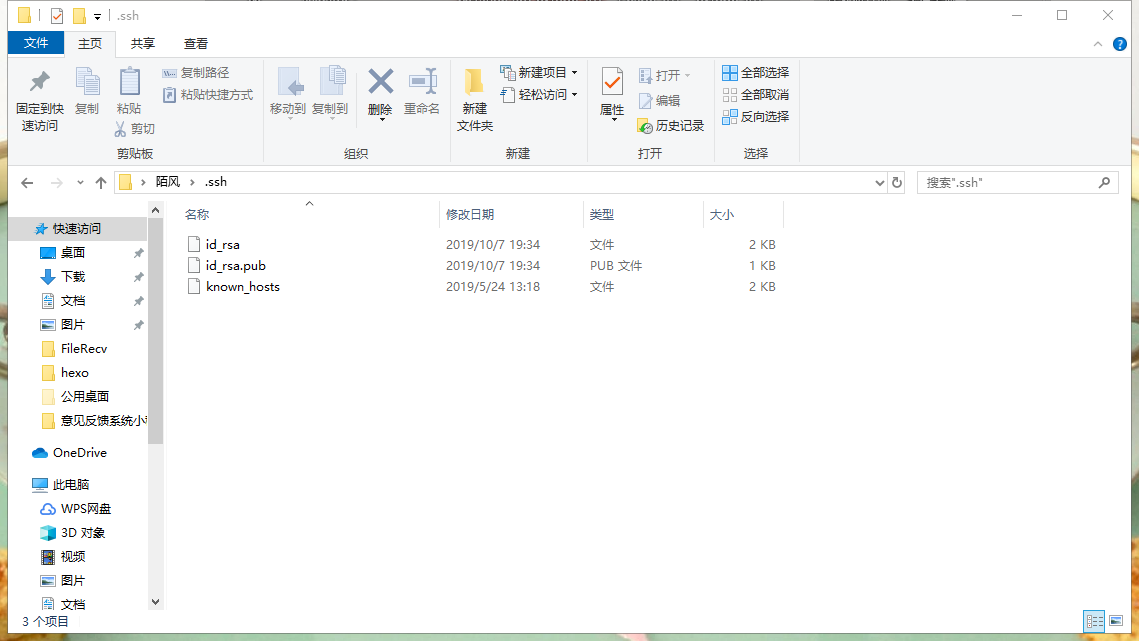
3.1.3 打开C:\Users\用户名.ssh,可以看到三个文件。

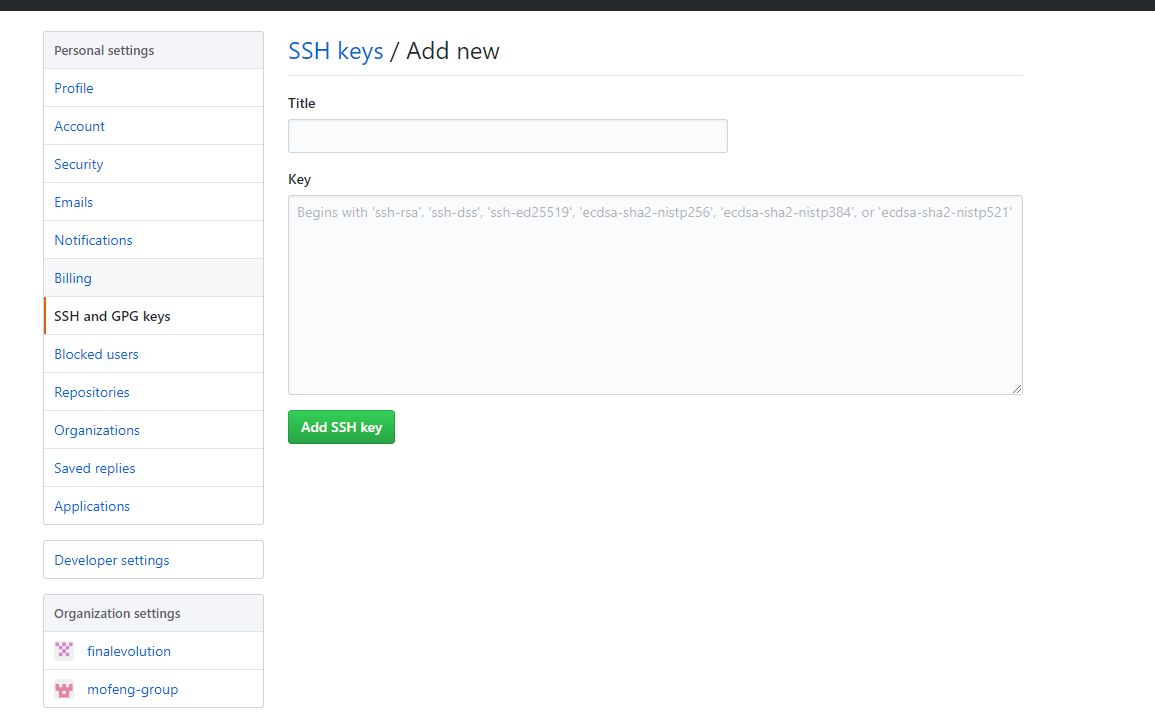
3.1.4 用记事本打开id_rsa.pub,复制里面的所有内容,打开setting页面中的SSH and GPG keys,然后 new ssh key

3.1.5 将复制的内容粘贴到key 中

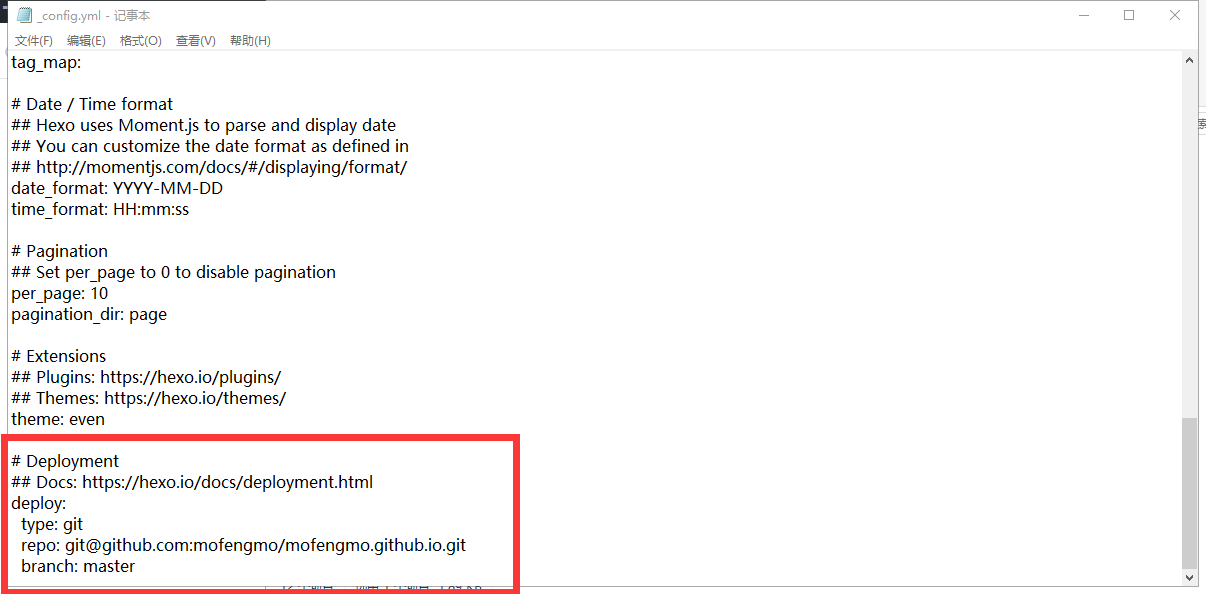
3.2 修改项目根目录的__config.yml文件,完成部署配置。

3.3 输入命令
hexo d
打开你设置的仓库地址 https://mofengmo.github.io
成功。







空空如也!