专业导论课上的大学阶段web项目开发经验分享

这是一篇整理稿。内容可能不尽相同,但也有一定的补充,仍然采用第一人称口吻。
WEB开发讲座
大家好,今天我来和大家分享一下关于web开发的基本知识和开发经验。
因为我们目前的目的也是为了做一些项目,也不是为了考试什么的,所以我今天不会纠结于一些基础知识。今天主要是从如何快速构建web项目的方向来讲解。
目录

今天我会分为四个部分来分别介绍。
第一部分主要讲简单的讲一下web的基础和框架。也会简单的说一下平时我们遇到的库和框架的区别。
第二部分是后端框架ThinkPHP php语言就不介绍了,入门还是比较容易的,主要来说一下框架如何上手,结合thinkphp框架即使php语言在懵懂阶段,但只要理解了这个框架的思想也可以很快的搭建完一个后端。
第三部分来讲一下前后端分离式开发。主要说一下前后端分离式开发的好处和如何进行前后端分离式开发。
第四部分是来分享一下模块化开发的好处,尤其是对于我们大学这个初期做项目的阶段。
WEB前端基础和框架
说web前端,肯定离不开的就是web的三要素。
HTML是一种信息模型(Model),中文翻译过来就是超文本标记语言,是一种标识性的语言。网页可以比作一篇文章,html就是把用来架构这篇文章的。学起来很简单。
CSS是层叠样式表。用来控制样式(View),规范来说,html上虽然也有一些控制样式的标签,比如控制表格宽度,表格边框什么的,但是不推荐使用,因为这是css的活,如果你用一些IDE来写代码的话,他应该会提示你,建议你不要这样做。每种语言做好自己的就够了,这也是我们编程的思想,要不然你写的代码就会很乱。
JavaScript。负责调度数据和实现某种展现逻辑。这种语言就有点感觉了,他和上面那俩都不是一个级别的。不过js入门也不难,也可以很快学会。但是如果深入起来,他就是个大家伙了,尤其这几年已将成为了全栈的语言。他可以用来做前端、后端、游戏、人工智能、物联网和机器人编程等,我简单提一下js用作人工智能的情况,因为我感觉这方面可以做出来点东西。现在我发现很多软件,包括游戏,甚至是编程语言都在向跨平台,web化方向发展,举个例子就比如微信小程序等各种小程序都是开发者开发好之后,直接相当于部署到各个设备,不管你是什么手机,只要你安装离微信就可以。而且还是点开即用,无需安装。在加上像谷歌这样的大公司已经开源了一些人工智能的js框架,TensorFlow、Brain什么的,我们完全可以开发出一个运行在客户端的机器学习算法。这样做的好处就是机器学习如果实时计算的话,恐怕服务器很难承受那么的压力,这样把计算量分到客户那里,就会减少很多压力。好了这个就说到这里,我们继续。
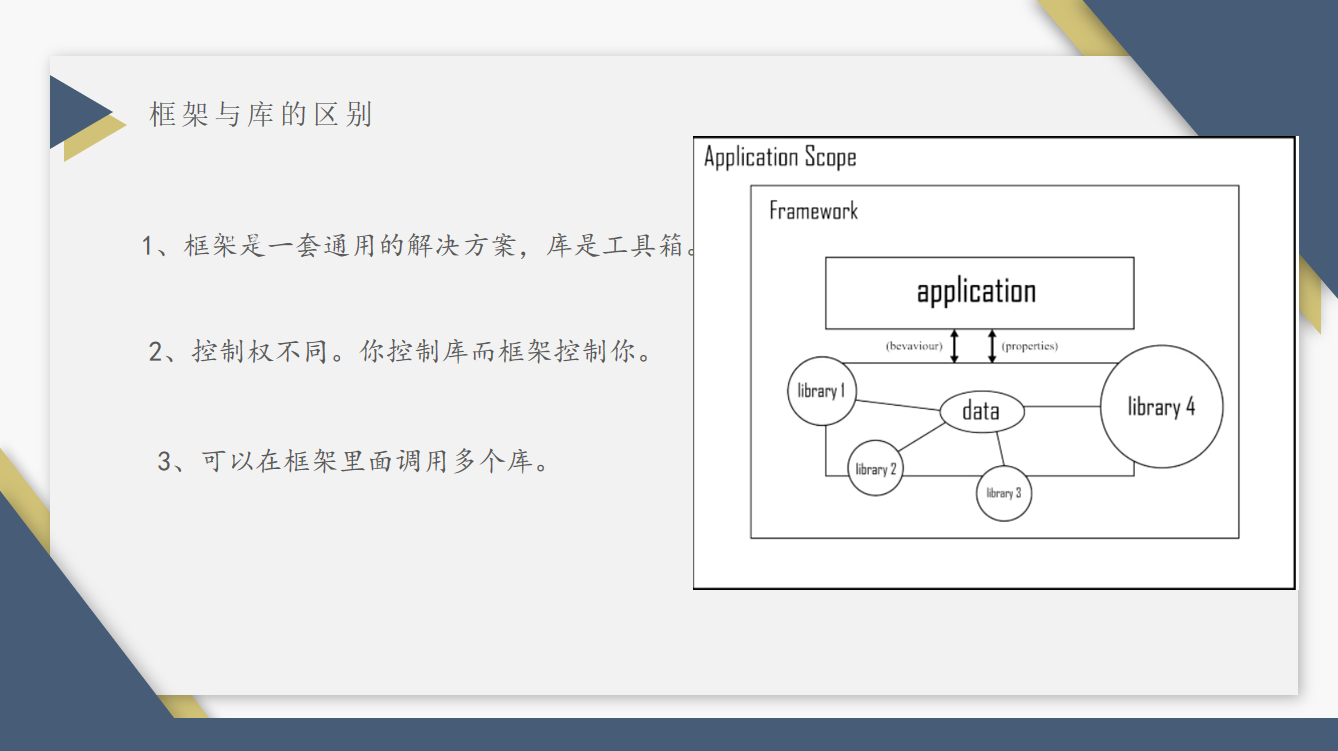
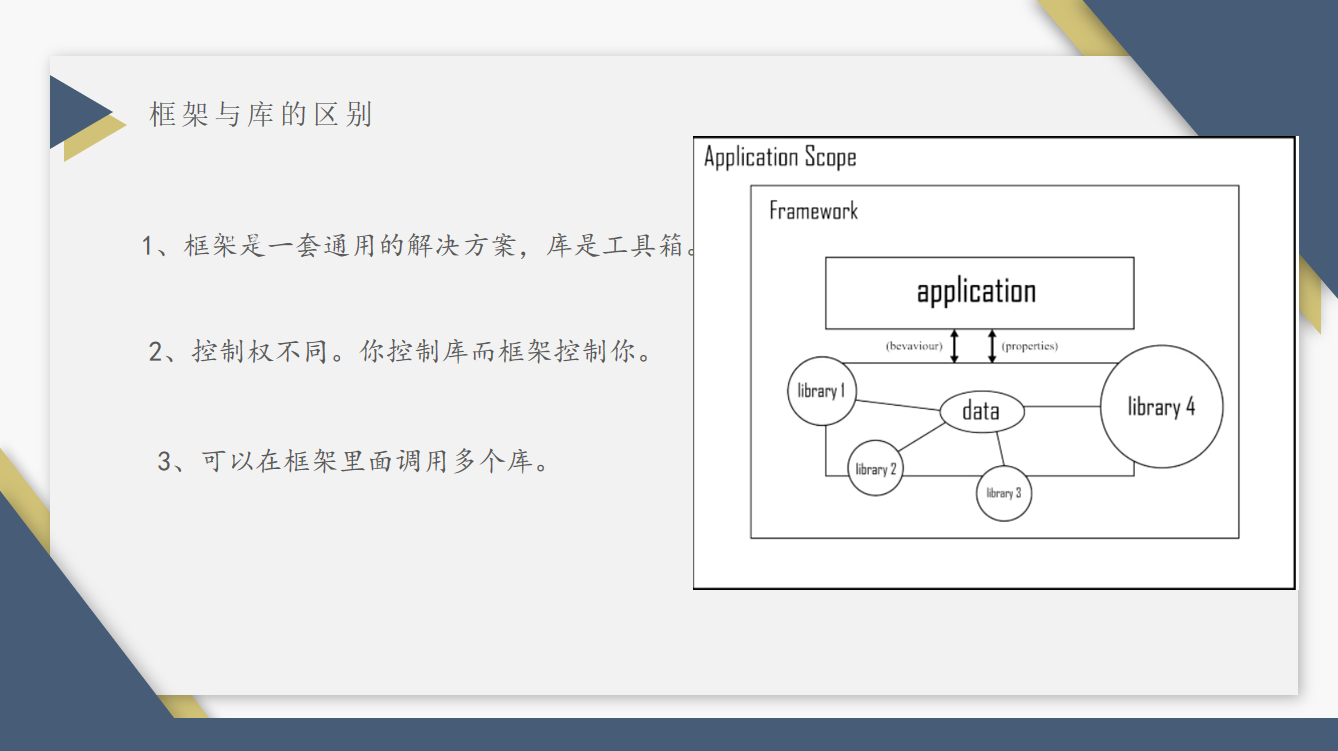
框架和库的区别
现在有很多的库和框架,初学可能有点摸不清哪个好,我也不说哪个好哈,我分享一下我理解的部分。

框架就是提供了前端项目整体解决在实际中,像node、vue就属于框架,而jQuery、React、就是库,在前者中我们完全可以自由的使用后者,同时也可以没有前者的基础之上使用后者,都是很自由,控制权始终在我们的手中,但是使用框架时候就必须按照它的规范来进行模块化的开发.


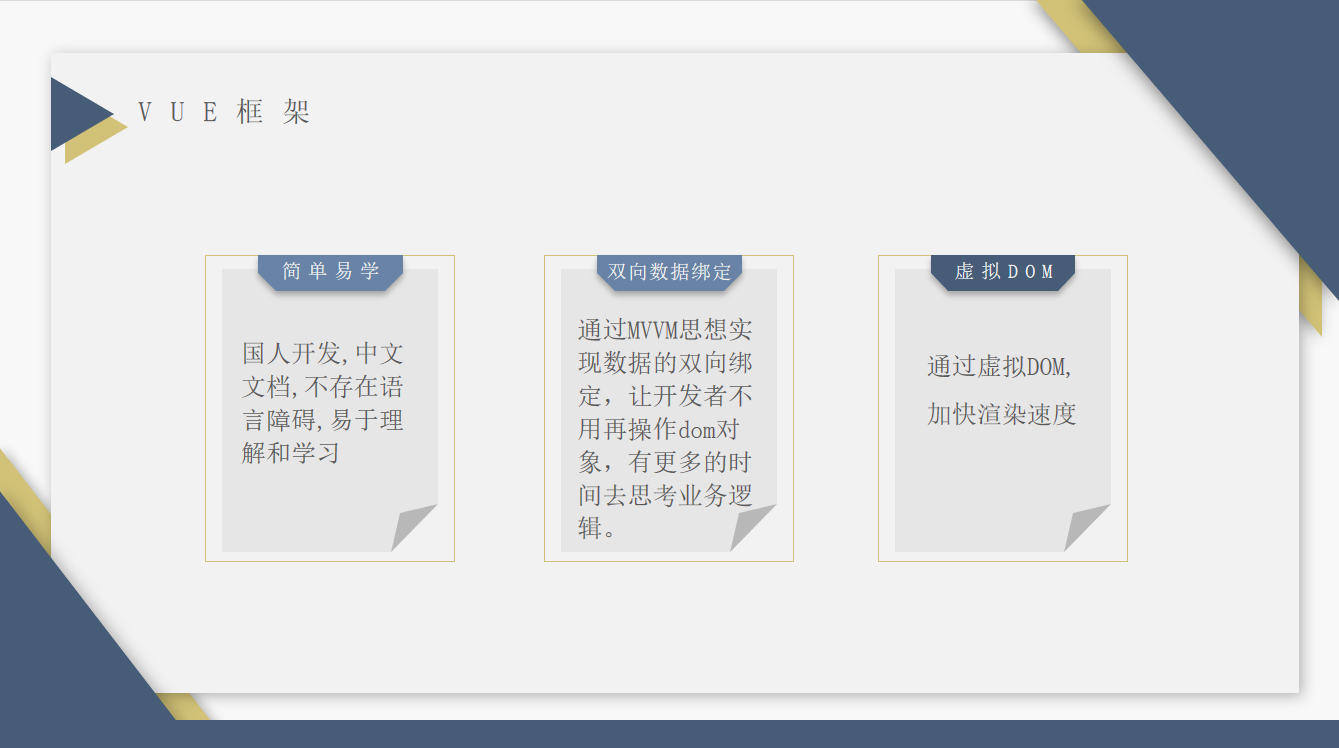
Vue.js
下面我通过 vue.js 介绍一下前端框架对我们的开发带来的好处以及他自身的优点。
生态支持
首先它是国人开发,拥有强大的中文社区和生态。框架和其衍生产品的官方文档就是中英双语的。因为我们中国在国际上的话语权越来越强,当然在前端框架方面也不能落后。Vue在国际交友网站Github上的排名还是很靠前的。
MVVM思想
Vue通过通过MVVM思想实现数据的双向绑定,让开发者不用再操作dom对象,有更多的时间去思考业务逻辑。
MVVM是Model-View-ViewModel的缩写,他的思想简单来说就是,你更改一个model层的数据之后,也不用刷新,也不用操作dom,视图层就很以最优的方式进行更新。
另外Vue通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签也就是先占坑,并且在组件标签中写好要传入组件的参数,就像给函数传入参数一样,这个参数叫做组件的属性,然后再分别写好各种组件的实现填坑,然后整个应用就算做完了。对应多人项目的架构和开发非常有帮助。
虚拟DOM
Vue通过虚拟DOM,加快渲染速度。
现在的网速越来越快了,很多人家里都是上百M的光纤,手机也是4G起步了,按道理一个网页才几百K,而且浏览器本身还会缓存很多资源文件,那么几十M的光纤为什么打开一个之前已经打开过,已经有缓存的页面还是感觉很慢呢?这就是因为浏览器本身处理DOM也是有性能瓶颈的,尤其是在传统开发中,用JQuery或者原生的JavaScript DOM操作函数对DOM进行频繁操作的时候,浏览器要不停的渲染新的DOM树,导致页面看起来非常卡顿。
而Virtual DOM则是虚拟DOM的英文,简单来说,他就是一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反映到DOM树上。
之前使用原生js或者jquery写页面的时候会发现操作DOM是一件非常麻烦的一件事情,往往是DOM标签和js逻辑同时写在js文件里,数据交互时不时还要写很多的input隐藏域,如果没有好的代码规范的话会显得代码非常冗余混乱,耦合性高并且难以维护。
另外一方面在浏览器里一遍又一遍的渲染DOM是非常非常消耗性能的,常常会出现页面卡死的情况;所以尽量减少对DOM的操作成为了优化前端性能的必要手段,vue就是将DOM的对比放在了js层,通过对比不同之处来选择渲染DOM节点,从而提高渲染效率。
后端框架

这里用我比较熟悉的一个php框架 thinkPHP来介绍。作为一个整体开发解决方案,ThinkPHP能够解决应用开发中的大多数需要,因为其自身包含了底层架构、兼容处理、基类库、数据库访问层、模板引擎、缓存机制、插件机制等常用的组件,并且对于跨版本、跨平台和跨数据库移植都比较方便。并且每个组件都是官方精心设计和完善的,应用开发过程仅仅需要关注业务逻辑,就比如ThinkPHP有个模型的概念,每个模型对应数据库的一张数据表,操作这个模型实例就是操作数据库,这种方式可以使你即使不太懂sql语言,也能完成基本的增删改查功能。
社区支持
还有第二点和vue一样,是国产的。他的生态也非常强,也不能说生态强,他的社区强,事情资源和讨论非常丰富。开发中遇到的绝大数问题在网上都能搜到解决办法。
还有最重要的是他上手简单。
在没有任何对ThinkPHP的了解情况下,甚至对PHP语法都没完全掌握的时候,第一次接触它,从学习到开发完成任务一个星期不到就解决了。速度之快让人很有成就感,可以在初期开发时让自己充满信心。
控制器
首先是控制器。这个应该是框架的通用功能了,绝大部分框架都会单独分出控制器。按照ThinkPHP的架构设计,所有的URL请求(无论是否采用了路由),最终都会定位到控制器。
模型
简单来说就是对数据库进行封装。
文件管理,比如我们有用户的上传和下载文件需求,或者上传头像什么的,用thinkPHP框架的话,并不需要你的额外操作,只要调用相应的方法就可以。
ThinkPHP的扩展机制
扩展机制是thinkPHP的核心功能之一,因为thinkPHP为了让新手更容易上手,所以封装了大量的东西,但是这样也一定会降低灵活性,如果把thinkPHP框架与java的springboot框架作比较,这两个框架同样是对业务底层进行封装,但springboot框架是要自己来完成封装,有很大的灵活性,却对新手不那么友好,因为你需要学很多额外的,业务之外的知识,同时也不见得能做好优化。所以ThinkPHP为了增强灵活性而又不提高上手的难度,在核心中加入了扩展机制。让用户自定义来扩展扩展的功能。
前后端分离式开发

首先,开发团队前后端分离化,让前后端工程师只需要专注于前端或后端的开发。
第二点是能更好的适应复杂多变的前端需求。我们这个阶段做项目按照软件工程那样先写文档在写项目的应该很少吧,至少我没见过。当然也会写文档,但文档上基本只是一个大概的设计,而且文档上写的也不能保证以后就要按照这个做。尤其对于前端来说,灵感一来,就改了。这时候如果我们前后端写在一起,就会非常恼火,因为前端一改,后端要改好多,牵一发而动全身。而前端却又要照顾后端,不能设计出更好看的前端,也很恼火。这时候一种新的解决办法,前后端分离式开发逐渐引起了我们的重视。逐渐我们摸索出了一套流程。
后端把各种功能做成API,放在第三方接口管理平台EOlinker上,前端用http请求去调用这些API,这样前后端随意折腾,只要保证api没有大的变化就行。
这样我们通过api文档进行交流,大大减少了内耗,提高了效率,增加了友谊,终于不会因为修改需求而干架了。
模块式开发

现在我们更进一步,介绍一个更能增加友谊的方法,模块式开发。
如果说前后端分离式开发能减少前端和后端之间不必要的内耗,而模块式开发能最大限度的减少组内之间的内耗。
模块式开发的好处有很多,我还是简单提几个对我们帮助最大的。
第一个是业务拓展更加方便,不管是前端还是后端都能很好的进行业务拓展,这时候业务拓展就变成了一个增加模块的事情。
第二点能更好的统一规范,让代码看起来更和谐,那怎么统一规范呢。就是用统一的公共基础库。像基础UI库、工具库、网络库等等。UI库可以让页面开起来和谐统一,工具库和网络库可以规范服务的请求方式。这些库想当于公共模块的一部分,可以任由组内成员调用。
第三点是更有利于组内成员之间的合作,每个人至少负责一个模块,自己折腾属于自己的那部分,而又同时可以观察其他人的进度。
第四点是可以对模块进行复用。比如上面那个eolinker上的截图就是把后端分成了几个模块。其中的用户模块很多地方都有使用。
比如我要发一个帖子,然后在这个发帖模块里面首先需要调用用户模块,来对这个用户进行身份验证,然后如果里面有图片,还需要调用文件处理的模块,同时还需要调用内容审核的模块来对图片进行审核,看图片是否违规等等。模块是一个较大系统的独特的部件,它能够由设计者独立设计出来,同时又可以作为一个整体在系统中运转。
微应用
如果项目比较复杂的话还可以进一步,把模块进行独立,做成微应用的方式。例如,你如果有两个后端,一个是算法部分python写的,一个是数据交互的后端php写的,就可以把这两个的出口部分做成微应用,后端之间的调用也用url的方式进行调用,这样更能降低耦合性。






空空如也!